ユーザビリティとは?アクセシビリティとの違いや測定方法・改善策も

ユーザビリティとは、WebサイトやWebサービスの使いやすさのことであり、インターネットが普及している現代において特に重要視されている考え方のひとつです。しかし、ユーザビリティについて詳しく理解している人は少ないのではないでしょうか。
そこで今回は、ユーザビリティについて詳しく解説します。ユーザビリティを高めるための方法や、間違われやすい語句との違いも紹介するため、Webサイトを運用している人や企業の担当者はぜひ参考にしてください。
1.ユーザビリティとは?
ユーザビリティ(usability)の英語的な意味は、「利便性」や「使いやすさ」です。ITの分野においては、WebサイトやWebサービスの使いやすさをあらわし、ユーザビリティの高さは集客や商品購入などの成果に関係します。
ユーザビリティは、ただ単に「使いやすい」と覚えておくべきではありません。国際標準化機構では、「ISO 9241-11」において、ユーザビリティを下記のとおり定義しています。
特定の利用状況において、特定のユーザーがある目的を達成するための「有効性」「効率性」「満足感」の度合い。
上記で定義された3つの要素について、詳細は下記のとおりです。
- 有効性:ユーザーが目標を達成するうえでの正確さおよび完全性
- 効率性:ユーザーが目標を達成するにあたって正確さと完全性に費やした資源
- 満足度:製品使用にあたっての不快感のなさ、および肯定的な態度
このように、ユーザビリティにはさまざまな要素が影響します。ユーザビリティを理解するうえでは、ユーザーにとっての使いやすさを多角的に捉えることが重要です。
1-1.重要となる5つの特性
国際標準化機構とならんでユーザビリティを理解するために用いられるものが、ヤコブ・ニールセンが提唱した定義です。ヤコブ・ニールセンはユーザビリティ研究の第一人者と言われているアメリカの工学博士であり、ユーザビリティを5つの特性で定義しました。
ヤコブ・ニールセンが提唱した内容は、下記のとおりです。
| 効率性 | ユーザーが1度の利用で高い生産性を上げられるようにすること。 |
|---|---|
| 主観的満足度 | ユーザーが楽しく利用でき、かつ好きになってくれること。 |
| エラー発生率 | エラーの発生率を低くし、もし発生しても簡単に回復できるようにすること。また、致命的なエラーを起こさないこと。 |
| 学習しやすさ | ユーザーが学びやすくすること。 |
| 記憶しやすさ | ユーザーが次回利用する際にすぐ使えるよう、操作を覚えやすくすること。 |
利用者目線でユーザビリティを高めるためには、それぞれの概念を理解したうえで、運用に活かすことが重要です。
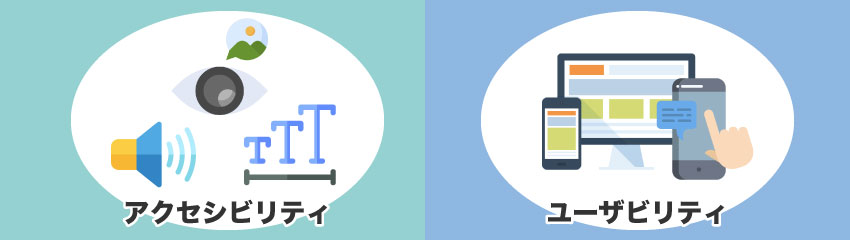
2.アクセシビリティとの違い
ユーザビリティと間違われやすい用語のひとつに、「アクセシビリティ」があります。アクセシビリティは、「近づきやすさ」などの英語的な意味を持ち、ITの分野においては、あらゆる状態の人が同じように利用できるかどうかを意味します。たとえば、高齢者や障がい者でも不自由なく使えるようにすることがアクセシビリティです。
ユーザビリティとアクセシビリティは、対象者の範囲に大きな違いがあります。ユーザビリティは特定のユーザーを、アクセシビリティはすべての人を対象としています。
アクセシビリティの具体例としては、下記が挙げられます。
- 高齢者でも画面を見やすくするために、文字フォントを変更できるようにする
- 色覚異常の人でも利用できるよう、色の使用を控える
- 目が不自由な人が読み上げ機能を利用するときのために、画像に代替テキストをつける
- リンクテキストは、リンク先がわかるように設定する
アクセシビリティは、誰がそのWebサイトを訪れても問題なく利用できるよう、さまざまな視点から使用性を確認することが重要です。
ユーザビリティとアクセシビリティを混同しないよう、それぞれの特徴をしっかり理解しておきましょう。
3.ユーザビリティを測る方法
ユーザビリティを測る方法に、「ユーザビリティテスト」があります。ユーザビリティテストとは、実際にWebサイトを利用してもらい、その行動や言動を観察することです。
制作者だけでは、どうしても主観的視点や思い込みなどにより、ユーザビリティを正確に評価することが難しくなります。そのため、ユーザビリティテストを通して客観的に問題点を発見することは、ユーザビリティを高めるために効果的です。
ユーザビリティテストには、下記の3種類があります。
| 対面型 | ||
|---|---|---|
| 調査方法 | メリット | デメリット |
ユーザーが実際にWebサイトを利用する様子を、数人体制で観察する方法。 |
|
|
| リモート型 | ||
|---|---|---|
| 調査方法 | メリット | デメリット |
オンラインツールを使用し、自宅などのリモートで行う方法。 |
|
|
| 簡易型 | ||
|---|---|---|
| 調査方法 | メリット | デメリット |
知人や同僚などの身近な人に協力してもらい、手軽に行う方法。 |
|
|
それぞれの特徴やメリット・デメリットを理解したうえで、最適なユーザビリティテストを選択してください。
4.ユーザビリティを高めるための改善策
ユーザビリティは、ユーザーの満足度を満たすために、極めて重要性が高い要素だと言えます。そのため、ユーザビリティテストなどで課題を認識したあとは、できるだけ早く改善策を講じることが大切です。
ここでは、ユーザビリティを高めるための改善策を紹介します。
4-1.ページデザインをわかりやすくする
ユーザビリティを高めたい場合は、ページデザインをわかりやすく設計しましょう。
ページデザインがわかりにくいと、その時点でユーザーがWebサイトから離脱してしまう可能性があります。適切な文字サイズや統一感のあるレイアウトなど、パッと見ただけで使い方がわかる、操作性の高いデザインが望ましいでしょう。
また、前後のWebページとの繋がりやボタンのデザインなど、細部まで確認することも重要です。
4-2.ページの表示スピードを速くする
ページの表示スピードを速くすることも、ユーザビリティを高めるためのポイントです。
ページの表示スピードが遅いことは、さまざまな面で悪影響を被ります。たとえば、ユーザーの多くは、表示スピードが遅いと感じたWebサイトを再び利用しない傾向です。また、Webサイトを訪れる際は、表示スピードが速いことを前提で利用していることなどが挙げられます。
まずは専用のツールを使用し、自分のWebサイトにおける表示スピードを把握しましょう。そのうえで、表示スピードが遅い場合はシステムの改善に努めるようにしてください。
4-3.レスポンシブ対応を実施する
レスポンシブ対応を実施することも、大きなポイントとなります。レスポンシブ対応とは、PCやスマホ、タブレットなどの端末にかかわらず、Webサイトを見やすく表示させることです。
特に、近年はIT分野の拡大により、スマホなどで手軽にWebサイトを閲覧する人が増えています。そのため、現代においては、レスポンシブ対応がユーザビリティを高めるために必須だと言えるでしょう。
まとめ
ユーザビリティとは、有効性・効率性・満足度を複合的に捉えた「使いやすさ」のことです。
間違われやすい用語に、アクセシビリティがあります。アクセシビリティは「WebサイトやWebサービスを誰でも利用できるかどうか」をあらわす用語であるため、ユーザビリティとの違いをしっかり理解しておきましょう。
ユーザビリティを高めるためには、ユーザビリティテストなどで分析した課題を、迅速に改善することが重要です。ユーザビリティテストなどで分析した課題を改善する際には、当記事の最後に紹介したユーザビリティを高めるためのポイントを意識してください。