alt属性の情報まとめ|記述時のポイントから必要性まで

alt属性は、通常のWebページに表示されることはほとんどないため、Webサイト制作の過程で比較的忘れがちな要素です。しかし、すべてのユーザーが常に画像を確認できる環境にあるとは限りません。
alt属性は何らかの理由で画像を見ることができない場合に、大きな役割を果たす属性です。また、正しく利用することで、SEOの効果も期待できます。
今回は、alt属性の基本的な知識と、使用する際のポイントを解説するため、興味がある方はぜひ参考にしてください。
1.alt属性とは?
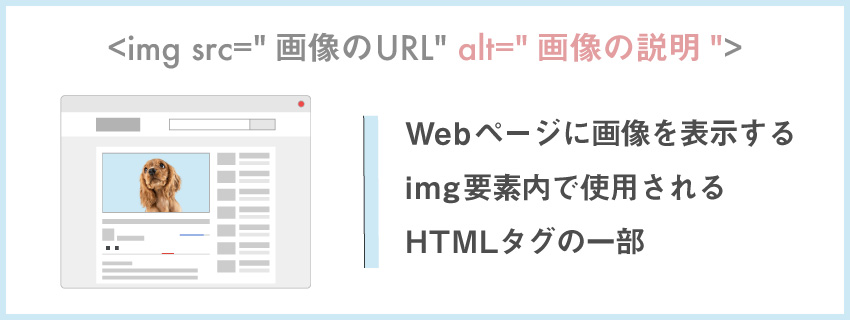
alt属性とは、Webページに画像を表示するimg要素内で使用される、HTMLタグの一部です(読み方:alt=オルト)。
alt属性に記述されたテキストは、画像が示す内容を検索エンジンへ伝える効果を持ちます。また、何らかの理由で画像が読み込めない場合に、代替テキストとして表示されるなど、ユーザーがコンテンツを理解する際にも重要な役割を果たすものです。
画像リンクを設定した場合、alt属性に記述されたテキストはアンカーテキストとしての働きもします。
1-1.alt属性の必要性
画像を使用する際、alt属性のテキストが果たす役割は重要です。
◯目の不自由な方でも内容が理解できる
目が不自由な方の場合、読み上げ機能などの音声から、コンテンツの情報を把握します。
ただし、読み上げ機能で拾える情報はテキスト部分のみです。テキスト化されていない画像や動画などを理解し、音声へ変換して発することはできません。
しかし、画像や映像にalt属性での代替テキストがあれば、読み上げ機能は説明文として代替テキストを読み上げます。そのため、記述されたテキストが適切であれば、画面や画像を見られなくとも、コンテンツを理解することが可能です。
◯検索エンジンが画像の内容を理解できる
読み上げ機能と同じく、検索エンジンも画像だけでは内容を理解できません。検索エンジンが画像を正確に理解するためには、下記のような情報の補足が必要とされています。
- alt属性に代替テキストを記述する
- 画像周辺に画像と関係性のあるテキストを配置する
- 画像のファイル名を工夫する
- 画像に貼ったリンクのアンカーテキストを適切に記述する
- 画像用のサイトマップを利用する
img要素内に記述するalt属性は、上記に挙げた方法のなかでも基礎的な手段であり、設定方法も容易です。また、alt属性に記述された内容は、画像の情報を比較的正確に検索エンジンへ伝えられます。
alt属性内のキーワードを検索エンジンが認識することで、画像検索の結果に反映されやすくなることもメリットです。画像検索からのユーザーが流入するケースも期待できるため、SEO対策としての効果も期待できます。
1-2.alt属性の書き方
alt属性は、<body>~</body>に設置するimg要素内へ、下記のように記述します。
下記の「alt=”画像の説明”」部分がalt属性です。
<img src="画像のURL" alt="画像の説明">基本的にalt属性のテキストは、画像表示に不具合が生じない限り、ユーザーの目に触れることがありません。しかし、検索エンジンからはページを評価する対象として判断されるため、テキストの記述は適切であるよう心がけましょう。
2.alt属性を記述するときのポイント
近年におけるネット環境の向上もあり、特に画像検索からの流入を狙っていない場合、alt属性の記述は軽視されがちです。
しかし、滅多に見られないからと適当に書いてしまうと、SEO評価に悪い影響を与えかねません。
ここからは、alt属性が持つ効果を発揮させるために必要な、alt属性を記述するときのポイントを解説します。
2-1.title属性との併用は避ける
alt属性と混同されやすい属性が、title属性です。
双方の差を簡単に表すと、下記の通りとなります。
| alt属性 |
|
|---|---|
| title属性 |
|
title属性は、ユーザーに対して画像の補足説明や簡単な助言などを表示するものであり、SEOに重要な役割を果たすことはありません。
また、alt属性とtitle属性で記述内容が重複すると、検索エンジンからスパムと認識される可能性があるため、同じ画像に併用することは避けましょう。
2-2.意味がない画像の場合は記述を避ける
背景画像やラインマーカーなど、装飾目的で利用される画像に対しては、alt属性を記述する必要がありません。
コンテンツとしてさしたる意味を持たない画像の場合、alt属性には何も書かず「alt=””」としましょう。ただし、テキストを省いても「alt=””」自体の記述は残します。
alt属性を空白で残すことで、検索エンジンに対して画像がコンテンツとして重要でないことを示せるためです。また、読み上げ機能で「画像」と読まれたり、ファイル名を読まれたりすることも防げます。
2-3.キーワードは詰め込みないようにする
alt属性に記述するキーワードは、2~3個程度に抑えましょう。
多くの検索結果に表示されたいからと言って、関連しそうなキーワードを大量に詰め込んでしまうと、スパムとして判断されかねません。
Googleの「検索エンジン最適化(SEO)スターター ガイド」において、alt属性のテキストにキーワードを並べることは避けるべきと明言されています。
また、代替テキストとしての利便性も考慮し、ピンポイントで画像の概要が理解できる、関連性の高いキーワードだけを選択しましょう。
2-4.適切な長さで記述する
画像の情報を詰め込み過ぎて、alt属性の文字数が多くなり過ぎないように注意しましょう。
alt属性は画像内容を説明する役割を持ちますが、画像に描かれていることをすべてテキストへ書き出す必要はありません。代替テキストに求められる役割は、簡潔に分かりやすく表現することです。
また、Googleからもalt属性のテキストに適している記述として、下記の例が示されています。
- 悪い例(代替テキストがありません): <img src=”puppy.jpg”/>
- 悪い例(キーワードの乱用): <img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
- 良い例: <img src=”puppy.jpg” alt=”子犬”/>
- 最も良い例: <img src=”puppy.jpg” alt=”投げたものを取ってくるダルメシアンの子犬”/>
引用:Google Search Console ヘルプ「Google 画像検索に関するおすすめの方法」
長文で画像を説明したいのであれば、代替テキストではなく前後の文章で解説しましょう。
3.alt属性の確認方法
最後に、公開されているサイトのalt属性を確認する方法を、2種類紹介します。
◯ソースコードを見て確認する
ページのソースコードで確認する方法は以下の2通りです。
▼Google Chromeの場合
| ページのソースから探し出す | |
|---|---|
| 1 |
ソースコードを開く
|
| 2 | ショートカットキー:ctrl+Fで検索窓を開き、「alt=”」で検索する |
| デベロッパーツールで選択する | |
|---|---|
| 1 |
デベロッパーツールを開く
|
| 2 | ツール左上にあるオブジェクト選択のマークをクリックする |
| 3 | 確認したい画像をクリックすると、ソースの該当箇所がハイライトされる |
◯Chromeの拡張機能で確認する
Chromeのウェブストアから、無料で利用できる拡張機能の「Alt & Meta viewer」を追加しましょう。
ブラウザの右上に表示されている拡張機能の一覧から、「Alt」を選択し「画像のAlt表示」右のツールチップマークをクリックするだけです。あとは、そのページ内にあるすべての画像に、どのようなalt属性が記述されているかがツールチップで表示されます。
まとめ
alt属性に代替テキストを記述しておけば、画像が表示されなかった場合にも、ユーザーにどのような画像があったのか知らせることが可能です。
また、読み上げ機能でテキストが読み上げられるため、目が不自由な方にもコンテンツの理解を深めてもらえます。
記述が適切であれば、検索エンジンからの評価や、画像検索からユーザーの流入を見込め、SEO効果も期待できます。
当記事で紹介した、alt属性を記述するときの注意点を押さえて、重要性の高い画像には適切な設定をしましょう。